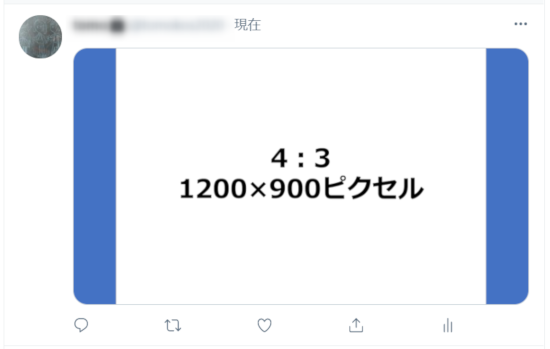
サイズ(1800×900)と書いてあった時、縦が先で(縦×横)と、習ったような気がするのですが、 職場の人達は皆ばらばらに書くものですから、縦長の製品か、横長の製品かわかりません。 縦、横、どっちを先に書くのが正しいのでしょうか? 通報する5s, 5, SE(第1世代) 横 1638px × 縦 2552px 8, 7, 6s, 6, SE(第2世代) 横 1717px × 縦 25px 8 Plus, 7 Plus, 6s Plus, 6 Plus 横 18px × 縦 2960px XS, X 横 1811px × 縦 2709px XR, XS Max 横 18px x 縦 2960px 11 横 1571px x 縦 2646px 11 Pro 横 1350px x 縦 2150px 11 Pro Max 横 1571px x 縦 横8ピクセル、縦466ピクセルで画像サイズを設定するとPC、スマホ両方の表示に対応したヘッダー画像となります。 Twitter 推奨ヘッダー画像サイズ 横1500ピクセル、縦500ピクセル。 ファイル形式はJPG、GIF、PNG最大10MB

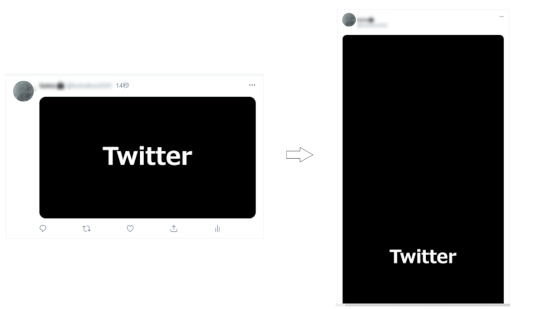
縦長サムネに対応 Twitter投稿画像の表示位置を検証してみた We Love Social
Twitter イラスト サイズ 縦
Twitter イラスト サイズ 縦-事前に調べてみた結果、以下の理由で 最適と言われている画像が506×253px でした。 外側からpxごとに色を変えています。 Twitterは公式で 縦横比12(横長)の画像が推奨されている PC表示時のプレビュー画像の横幅が506px モバイル表示時はプレビュー画像の横幅が450pxに切り取られるが、見た目上はほぼフルサイズのまま表示できる もう一つはご覧の通り 正方形の 縦が大きい画像の場合は、中央に魅せたいものが配置されるようにするようにしてください。 スマホ版Twitterの最適な画像サイズ スマホ版の横幅は、約450pxです。 PC版の最適なサイズ、横506px、縦253pxだと、左右が少し切り取られて表示されます。




Twitter プレビュー画像をきれいに表示する最適な方法を探る Hashimoto Naokiブログ
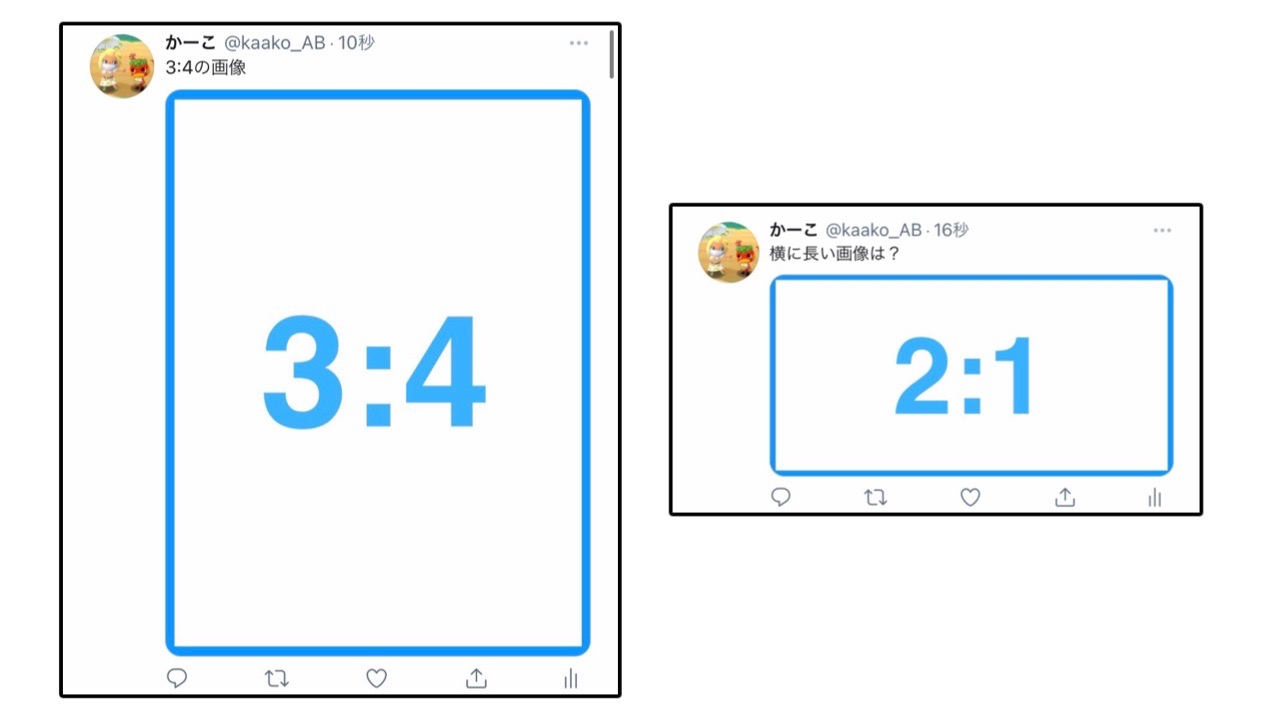
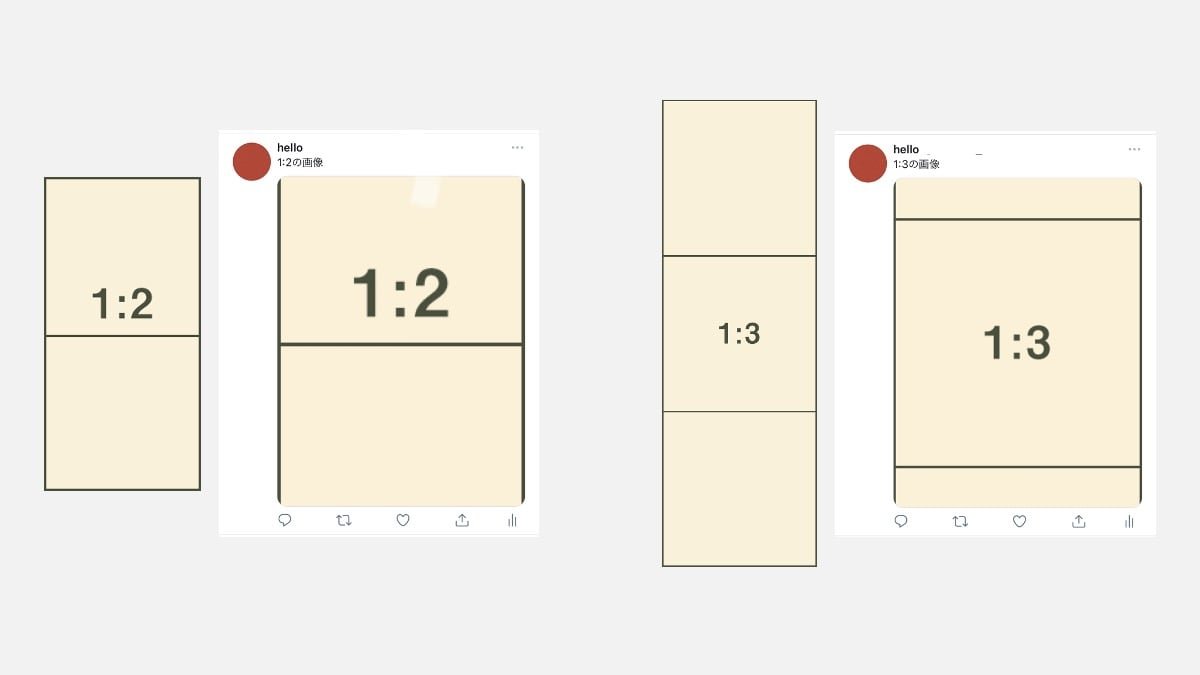
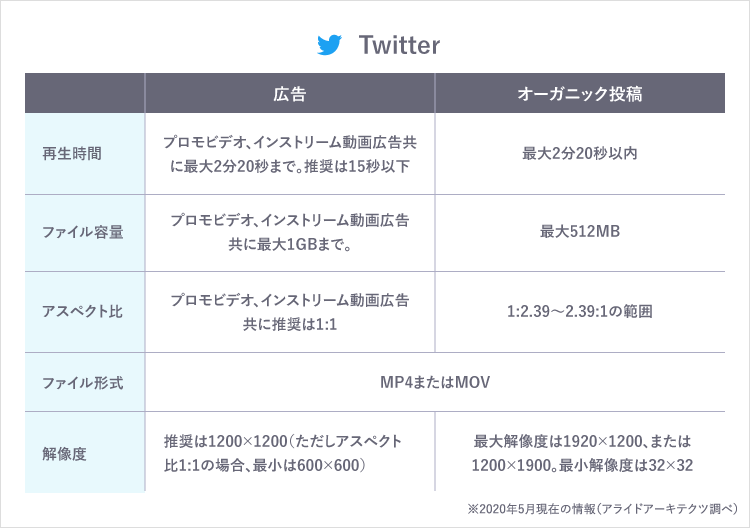
縦横比:1239~91 解像度:32×32~19×10、および10×1900 最大フレームレート:40fps 最大ビットレート:25Mbps ファイル形式: モバイルアプリは MP4 と MOV、 ブラウザは MP4(H264形式、AACオーディオ) 長さ:2分秒間以内 サイズ:最大512MB 参考: https//helptwittercom/ja/usingtwitter/twittervideos ファイル形式は、スマートフォンアプ特に印刷するつもりもないイラストのサイズの一つの目安を知りたいです 普段皆様が絵を描くときには大体どれくらいのサイズにしていますか? 私はいつも800×600 Twitterアプリで最適な縦長画像のサイズ比率 今回の検証には、以下5パターンの画像を使用しました。 よく利用される34や916に加え、漫画投稿で使用されるような12や13といった縦比率が大きい画像も用意しています。 12;
いきなりサイズオーバー!?と思うかもしれませんが、デジタルイラストの基本は 大きく描いて後で縮小 です。 アップロード前に適正なサイズに変更するので大丈夫です。 なんで10pxかと言うと、400の倍数だからですね。 例えばの話、縦9×横9マスの pixivやtwitter等でイラストを投稿する際のサイズについて質問です。 投稿するとき大きなサイズで書いたら縮小しますよね? その縮小するサイズなのですが、10px × 1600pxで描いたら600px ×800pxに縮小したらいいのでしょうか? 1448px × 48pxで描いたら縮小は724px × 1024px 00px × 1500pxで描いたら縮小は1シングルピンナップ(縦)(→おまけイラスト )(サイズアップ) 納品日 21年07月07日 Tweet 5 このイラストに投票する このイラストのページ 作者 銅貨 人物 ルミエール・ローズブレイド イラスト種別 全身図(→おまけイラスト)(サイズアップ) 納品日 21年07月07日 Tweet 6
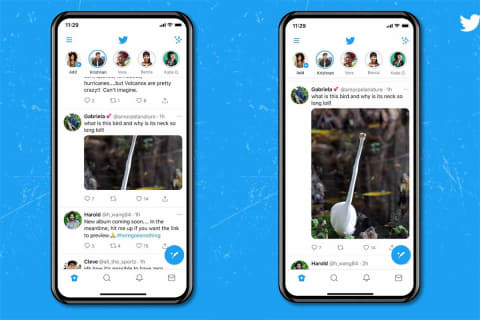
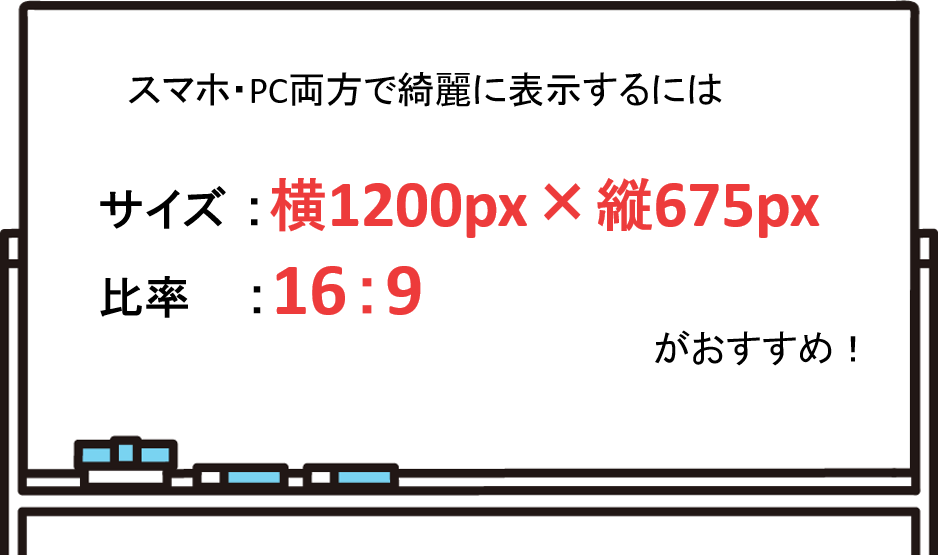
21年4月14日現在Twitterの投稿の縦長画像の表示サイズが、 タイムライン上でもそのまま表示される ように変更となりました。 今までTwitterでは縦長の画像を投稿しても 自動的にトリミングして表示 されてしまい、対象の投稿をクリックしないと画像の全体が見えない仕様となってい Twitter用のヘッダー画像サイズは 『 横1500px × 縦500px 』です。 表示可能領域は 『 横1500px × 縦440px 』です。 比率は 『 3:1 』になります。 Twitterのカバー画像の最大は横21px × 縦1196pxです。 推奨サイズ:横1080px × 縦608px 最小サイズ:横480px × 縦270px 最大サイズ:横21px × 縦1192px アイコンサイズは制限がありませんが、表示においては1 × 1ピクセルで表示されます。 以前の仕様は下記の




Ios Android版twitterアプリ 縦長画像をそのまま表示可能に Pc Watch




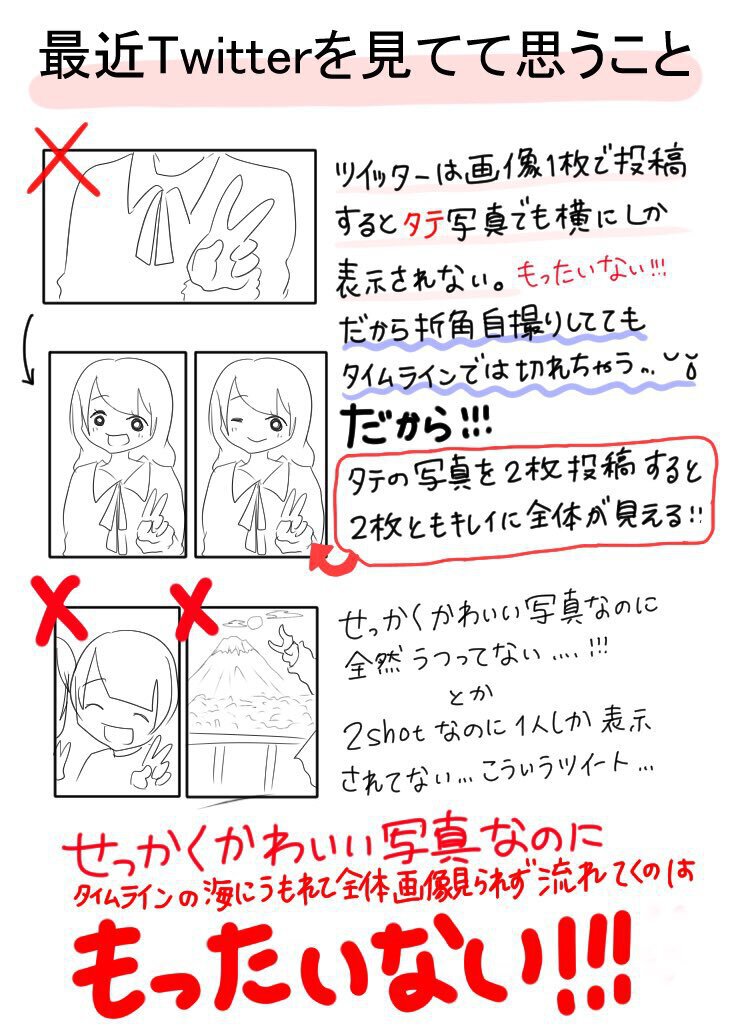
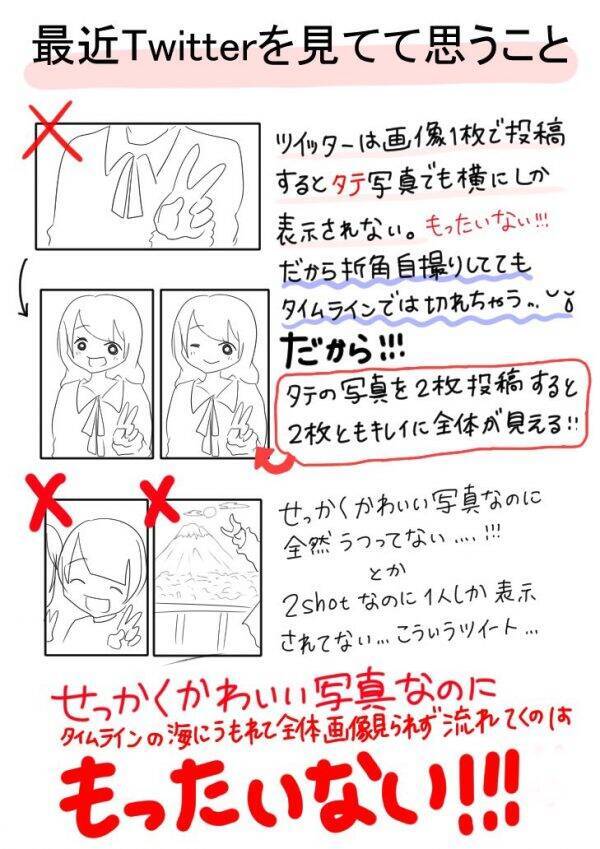
かわいい写真がもったいない Twitterに投稿した縦長画像をサムネで見切れさせないコツが役立ちそう トゥギャッチ
原紙サイズ一覧 名称 サイズ(mm) 四 六 判 7×1091 菊 判 636×939 A列本判 625×0 B列本判 765×1085 目次 1 デジタルイラストで使われる解像度(dpi)という言葉の意味 11 キャンバスサイズの「px(ピクセル)」は「コンピューターの画面上」で画像が何画素で構成されているかを表している; その中でも「横506px × 縦253px」の画像が一番はっきりと表示することができているのではないでしょうか。しかし、サイズがあまりにも小さかったり縦に長過ぎるなど、比率によっては画像が見づらくなっています。 参考:Twitter投稿に最適な画像サイズとは?PC版・スマホ版では比率が違うので要チェック!|Social Media Lab




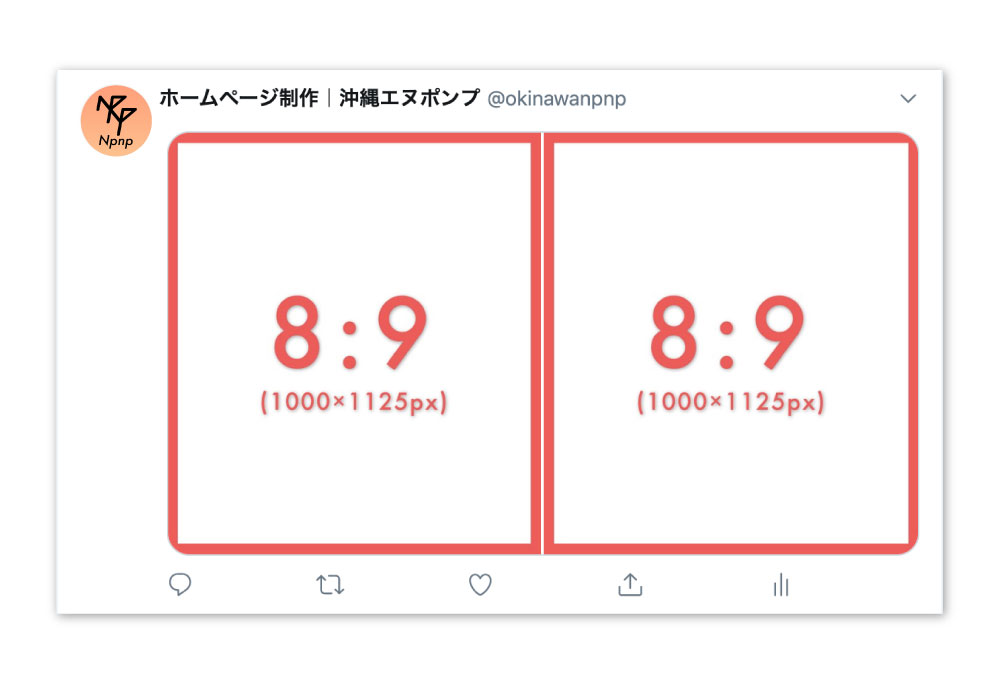
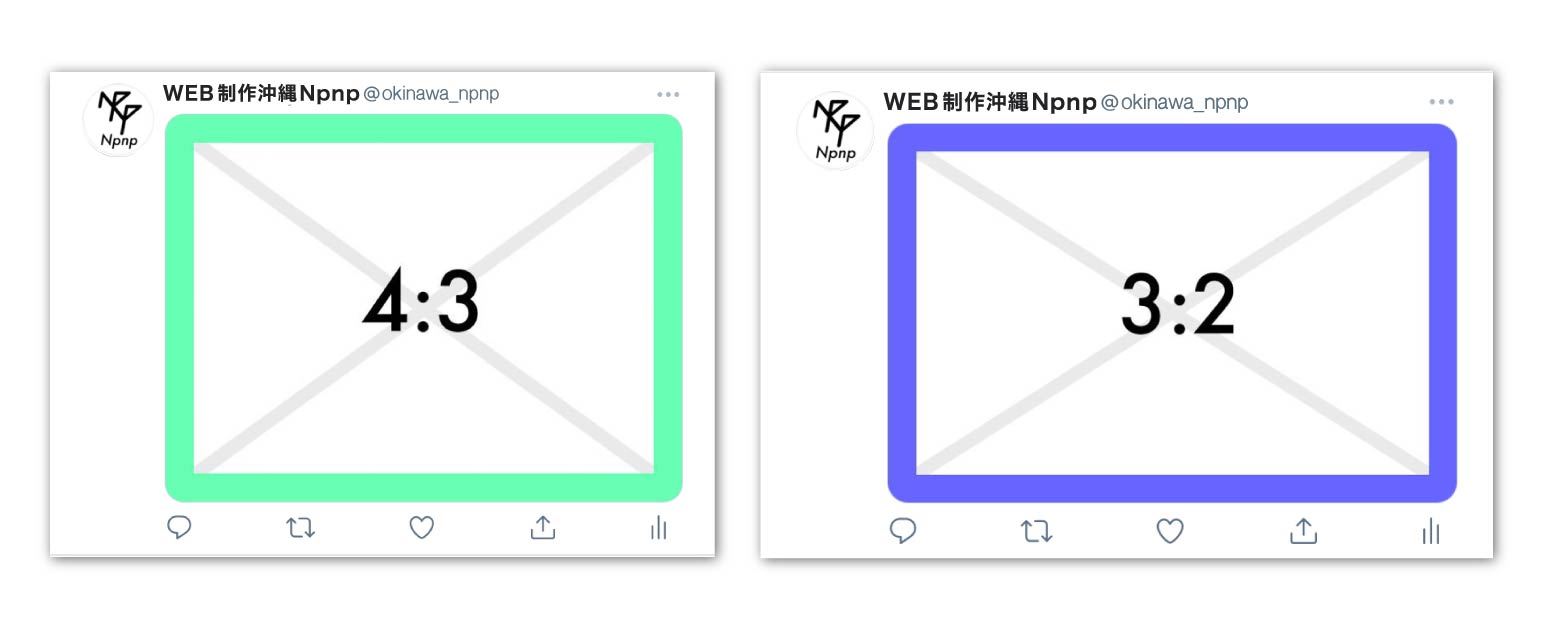
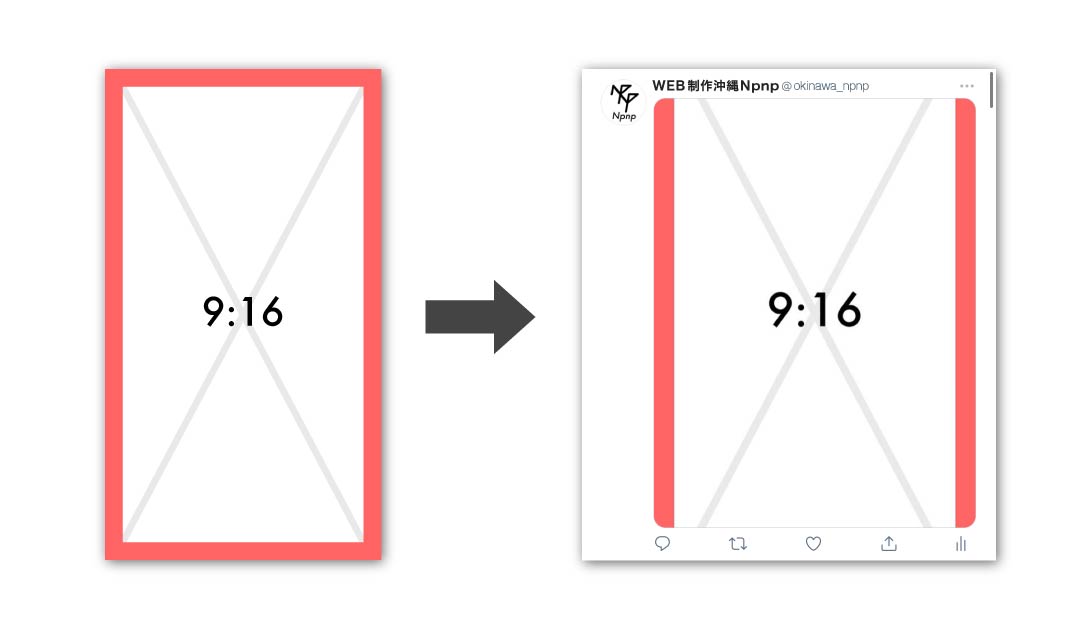
解説 Twitterで画像投稿するときの最適な比率と画像の見え方 沖縄ホームページ制作 沖縄エヌポンプ




Twitter 縦長サムネ実装 その比率は どれくらい縦長でも表示されるか検証してみた Appbank
Twitter側がユーサーの環境を判別してヘッダー画像を表示しているが、環境はたくさんあるので正しく判別して最適な画像を表示するとは限らない。 推奨サイズにもあるように最大表示サイズが 1252 × 626 なので、1252 × 626 以上の画像を用意するのが良い。 最適サイズ『横506px 縦253px』 スマホ16:9の比率。スマホ版タイムラインでの表示画像の縦幅は約450px。 それぞれの最適サイズから、PC・スマホともに最適とされるサイズは 横506px × 縦253px !! ※参考URL Twitter投稿でベストな画像サイズって知ってる?PCにもスマホにも最適な画像サイズ Twitter のヘッダー画像の推奨サイズは横長で「1500(横)×500(縦)px(ピクセル)」 です。このサイズに合わせることで、画像がずれることなく正しく表示されます。 PCでのTwitterヘッダー画像の表示例 スマホアプリでのTwitterヘッダー画像の表示例




Twitterのヘッダーサイズは 画像の作り方 変更方法も解説 18年最新版 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




21年最新 Twitterが縦長サムネ対応 縦長画像の最適な比率を解説 沖縄ホームページ制作 沖縄エヌポンプ
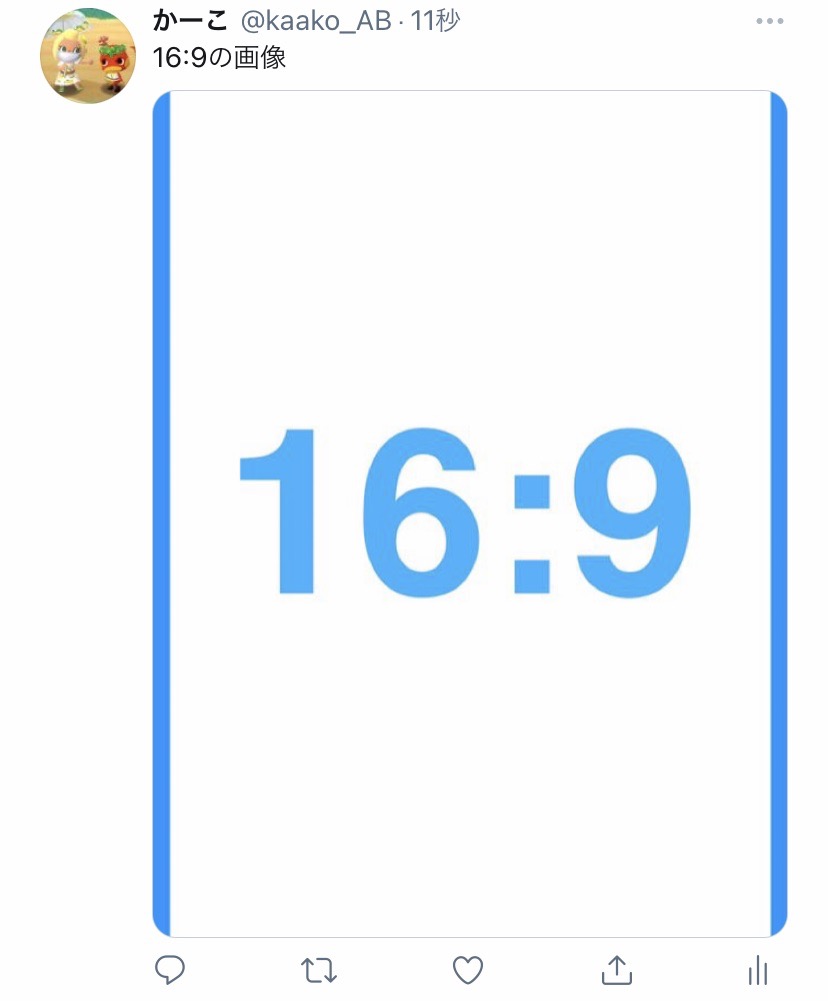
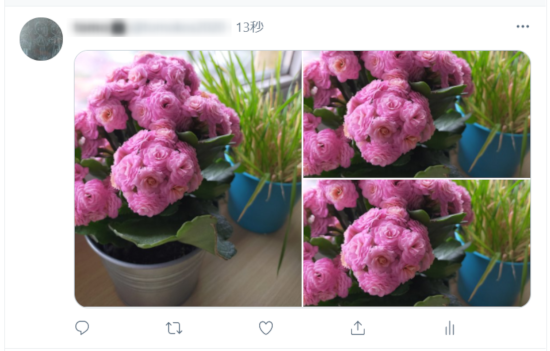
タイムラインで切り取られないためには画像の縦横の比率が重要です。 169 の比率に合わせてリサイズすると切り取られる事なく表示されます。 複数枚同時にUPする場合は 全体の比率が169 になります。 (213更新) 以前はPCとスマフォで表示サイズが変わっていましたが 現在は統一されているようです。 Twitterの画像サイズは、スマホ版では横1024px × 縦576px。(16:9) ※パソコン版だと、横506px × 縦253px(2:1)。 なので、このサイズ(比率)でイラストを上げればほぼどこも切れずに表示され、タップしなくても全体を見てもらえる。 イラスト詳細 彼岸会 無量の白黒橙によるシングルピンナップ(縦) 作者 白黒橙 人物 彼岸会 無量 イラスト種別 シングルピンナップ(縦)(→おまけイラスト)(サイズ アップ) 納品日 21年06月26日 Tweet 10 このイラストに投票する PAGETOP PAGEBOTTOM 利用規約;




Twitterでpcでもスマでも最適な画像サイズがあるんです




Twitter 縦長の画像をtlにそのまま表示可能に Impress Watch
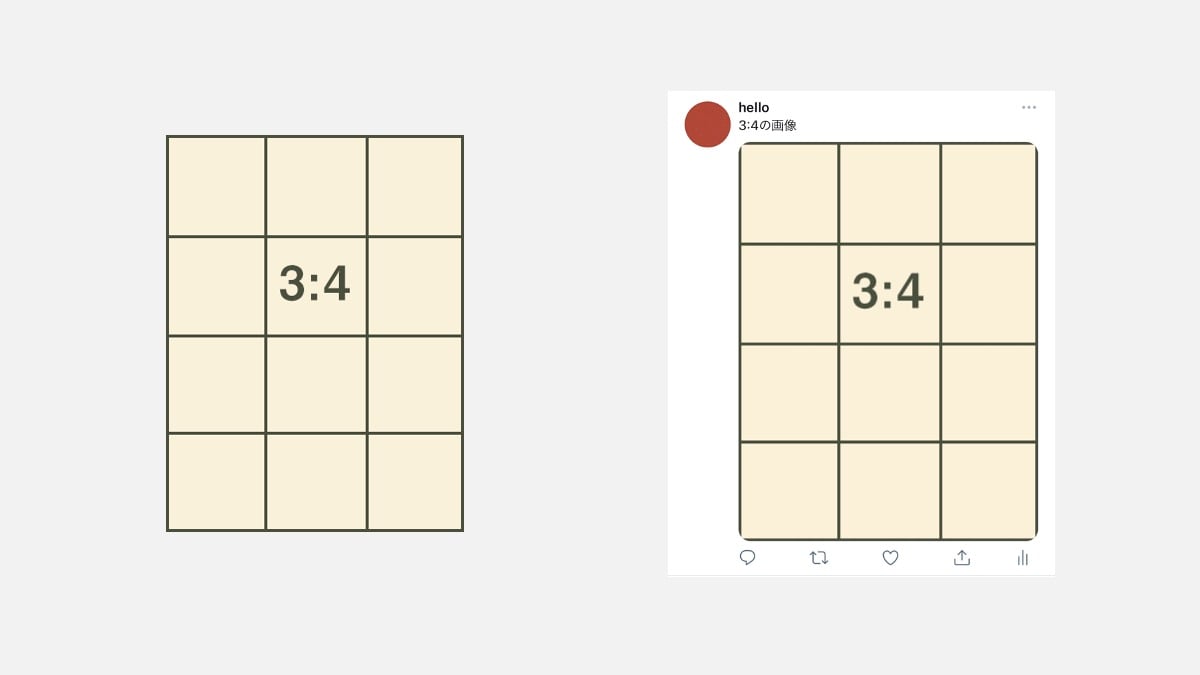
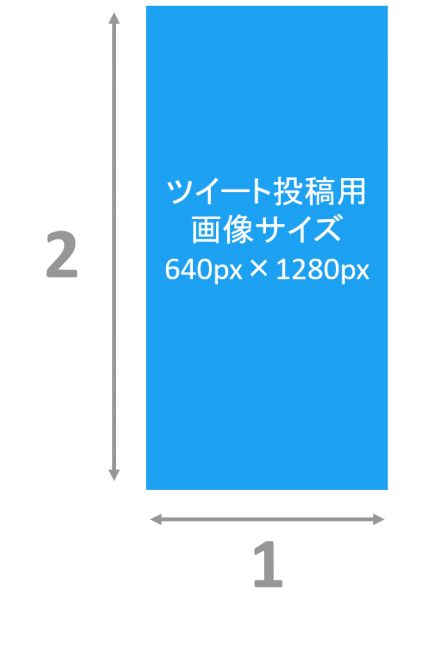
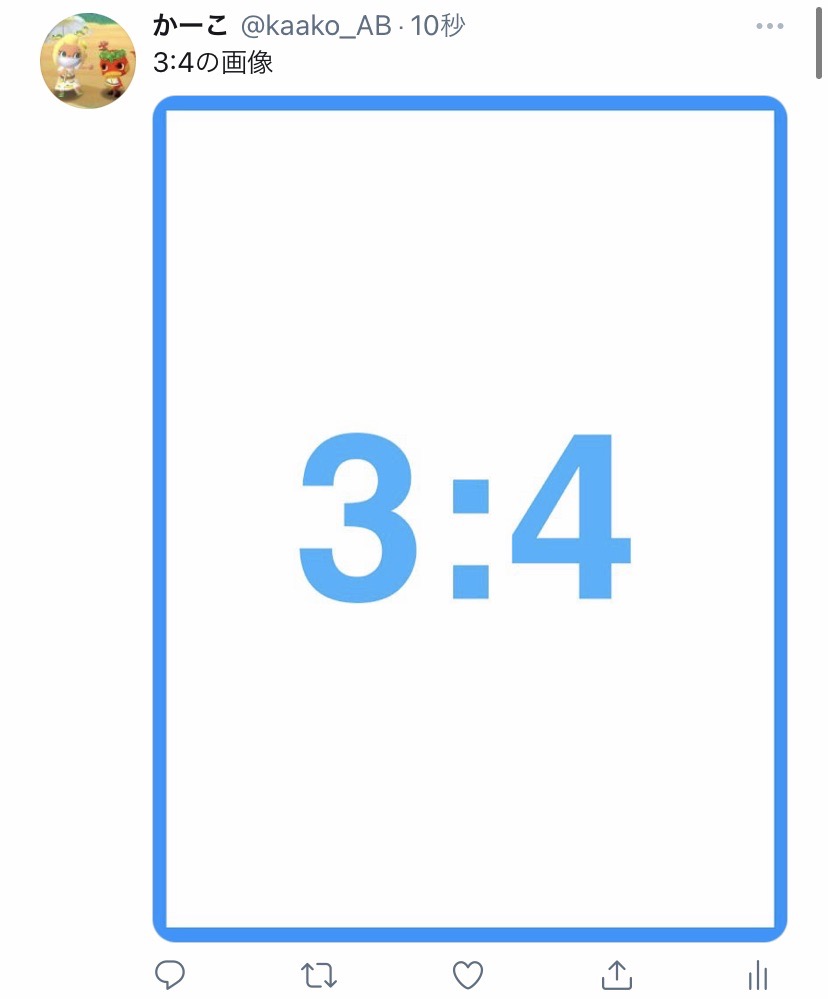
Twitterへのイラストの投稿についてです。 アイビスペイントで描いたイラストで、 ・画像サイズは 86px × 44px ・350dpi ・ストレージは185MB というとんでもない容量に仕上がってしまいました。 これをTwitterに投稿すると自動圧縮されてしまい画質が荒くなっ Twitterで縦長サムネを綺麗に表示させたいなら画像比率「34」が最適 Twitterで縦長画像を投稿した際に、 タイムライン上でサムネイルを綺麗に表示させたい場合は画像比率「34」が最適 です。 今回は「480×640ピクセル」で画像を作成しましたが、画像比率が「34」であれば上図のようにサムネイルが見切れることなく表示されます。 タイムライン上で 縦長Twitterに動画投稿する方法!サイズや形式、撮影方法や注意点 Twitterに動画を投稿する方法と注意点、動画が投稿できないときの解決策について、スマートフォン(iPhone・Android端末)とPCの画面を見せながら解説します。 執筆者:島田 祥輔 インターネットサービスガイド Twitter(ツイッター




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ
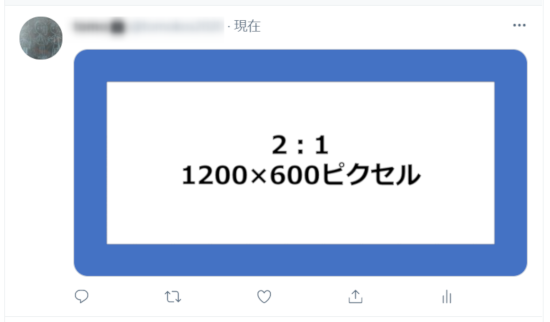
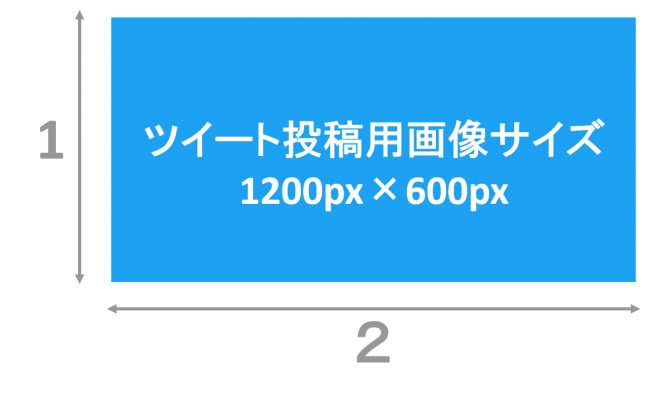
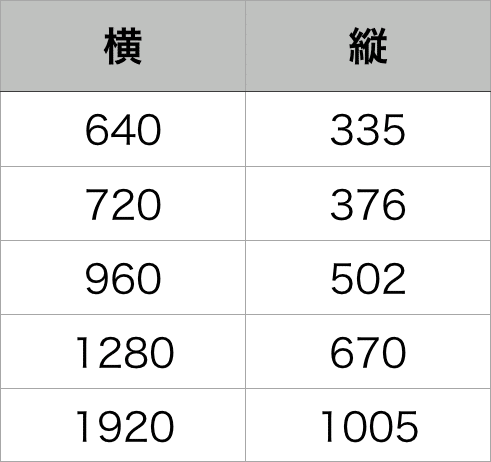
Twitterに投稿するときの最適なサイズは、 169の比率 150dpi つまり169比率の、 1280×7px が一番最適なサイズになります。 ちなみに、1280px=約216cmです。 もちろん、比率があっていれば1280×7pxでなくてもOK。 下記の表のどれかであれば、問題ありません通常、オリジナルサイズは好きな大きなサイズで、好きな手法で作成して公開用は縮小すればよいのでは? 例えば公開するサイズを、1600 x 900 px 解像度 72dpi だとしたら、




Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ



1




Twitterで縦長サムネ実装 最適なアスペクト比を調べてみた Ownly




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




Twitter プレビュー画像をきれいに表示する最適な方法を探る Hashimoto Naokiブログ




縦長サムネに対応 Twitter投稿画像の表示位置を検証してみた We Love Social




Twitterで縦長サムネ実装 最適なアスペクト比を調べてみた Ownly




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




Twitterで縦長サムネ実装 最適なアスペクト比を調べてみた Ownly




クリスタ キャンバスサイズ Dpiのおすすめ設定 和波の創作活動ブログ Xxfiction




Twitter 縦長サムネ実装 その比率は どれくらい縦長でも表示されるか検証してみた Appbank




解説 Twitterで画像投稿するときの最適な比率と画像の見え方 沖縄ホームページ制作 沖縄エヌポンプ




Twitterに写真を投稿する際の解像度 サイズ について Mupic Net




縦長サムネに対応 Twitter投稿画像の表示位置を検証してみた We Love Social




21年度最新版 Twitter動画の規格 サイズまとめ




Twitterで縦長サムネ実装 最適なアスペクト比を調べてみた Ownly




かわいい写真がもったいない Twitterに投稿した縦長画像をサムネで見切れさせないコツが役立ちそう トゥギャッチ




かわいい写真がもったいない Twitterに投稿した縦長画像をサムネで見切れさせないコツが役立ちそう 19年12月5日 エキサイトニュース




Twitterで画像を投稿する時のポイントは サムネイルを綺麗に見せよう お絵かき図鑑



Twitter 縦に細長い画像を拡大して見る方法




Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から




Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




Keywordmap アカデミー




Twitter 縦長サムネ実装 その比率は どれくらい縦長でも表示されるか検証してみた Appbank




解説 Twitterで画像投稿するときの最適な比率と画像の見え方 沖縄ホームページ制作 沖縄エヌポンプ




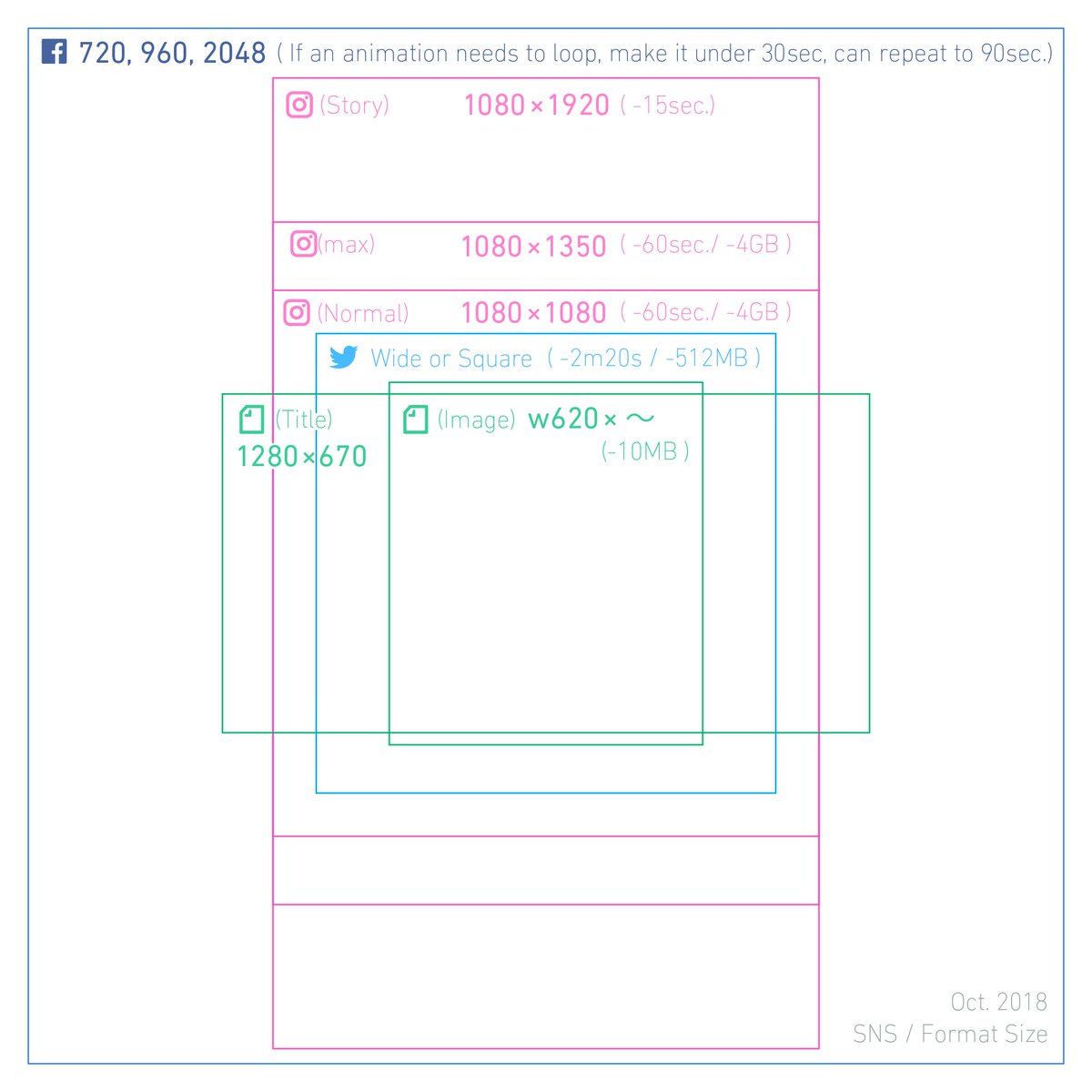
Hama House Ar Twitter Instagram Note Twitter 画像サイズ 毎回調べるの大変なんで一覧作りました 動画のファイルサイズ 再生時間も併記 Facebookは色々細かいんで 基本他のsns貼り付け キレイにしたい時だけ辺の長さ気にする作戦 Twitterは縦長だと縦切れる




ツイッターに投稿した写真が見切れてる そんな悲劇を防ぐテクニックがこちら 全文表示 Jタウンネット




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




縦長サムネに対応 Twitter投稿画像の表示位置を検証してみた We Love Social




Twitter Instagram Facebookの最適な画像サイズまとめ We Love Social




年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook イラスト 教室 Iphone 写真 画像サイズ




Keywordmap アカデミー




21年最新 Twitterが縦長サムネ対応 縦長画像の最適な比率を解説 沖縄ホームページ制作 沖縄エヌポンプ




Twitterの画像投稿で最適なサイズは Pcやスマホでの投稿サイズは異なる アプリやwebの疑問に答えるメディア




ツイッター研究 Tlの画像プレビューに最適なサイズとは Webデザイン 完全に理解した




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




Twitterの画像投稿で最適なサイズは Pcやスマホでの投稿サイズは異なる アプリやwebの疑問に答えるメディア




Keywordmap アカデミー



かわいい写真がもったいない Twitterに投稿した縦長画像をサムネで見切れさせないコツが役立ちそう トゥギャッチ




Twitter ツイッター 投稿でベストな画像サイズとは Pcにもスマホにも最適な画像サイズを紹介 Ferret




21年度最新版 Twitter動画の規格 サイズまとめ




Twitter ツイッター 投稿でベストな画像サイズとは Pcにもスマホにも最適な画像サイズを紹介 Ferret




Snsの特徴と最適な画像サイズを知ろう Twitter編 Cspark For Studens




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




Twitterで画像を投稿する時のポイントは サムネイルを綺麗に見せよう お絵かき図鑑




Twitter 縦長サムネ実装 その比率は どれくらい縦長でも表示されるか検証してみた Appbank




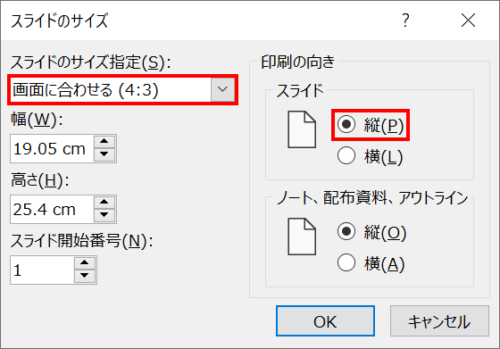
パワポでtwitter縦長サムネ用のスライドに設定する方法 Ppdtp




ツイッター研究 Tlの画像プレビューに最適なサイズとは Webデザイン 完全に理解した



Q Tbn And9gcsmq1pp4ilzf8dp6p35x5ja5qmrchmtaarkj8en W Usqp Cau




Twitterやfacebookの推奨画像サイズのアスペクト比は 1 91 1 サイズ一覧まとめ 篠原修司 Note




Keywordmap アカデミー




人間が大好き 縦置きディスプレイ 縦長画像をフルサイズで表示できて最高すぎる




Twitter プレビュー画像をきれいに表示する最適な方法を探る Hashimoto Naokiブログ




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook



ツイッターでよく見かけるのですがこういった縦長の漫画のようなも Yahoo 知恵袋




Ot079u09rwjdlm




21年最新 Twitterが縦長サムネ対応 縦長画像の最適な比率を解説 沖縄ホームページ制作 沖縄エヌポンプ




Keywordmap アカデミー




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から




Twitter投稿画像が縦長サムネイルに対応 最適な画像サイズは




Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




Twitter ツイッター 投稿でベストな画像サイズとは Pcにもスマホにも最適な画像サイズを紹介 Ferret




Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




Twitterで画像を投稿する時のポイントは サムネイルを綺麗に見せよう お絵かき図鑑




Twitterタイムラインで投稿画像を綺麗に表示させる為の画像サイズと容量 Sns初心者




Hashtag 普段描くイラストのキャンバスサイズ教えてください Auf Twitter




Twitterの画像サイズが縦長に表示されるように変更 詳細や変更点 今後の画像の載せ方のおすすめなどをご紹介 App Story




Twitterの画像投稿で最適なサイズは Pcやスマホでの投稿サイズは異なる アプリやwebの疑問に答えるメディア




Twitterでpcでもスマでも最適な画像サイズがあるんです




Twitterの画像投稿で最適なサイズは Pcやスマホでの投稿サイズは異なる アプリやwebの疑問に答えるメディア




Keywordmap アカデミー



3




Twitterの画像投稿で最適なサイズは Pcやスマホでの投稿サイズは異なる アプリやwebの疑問に答えるメディア




Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ



1




Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から




ツイッター研究 Tlの画像プレビューに最適なサイズとは Webデザイン 完全に理解した




Twitter投稿画像が縦長サムネイルに対応 最適な画像サイズは




Twitter 縦長サムネ実装 その比率は どれくらい縦長でも表示されるか検証してみた Appbank



21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




Twitterでpcでもスマでも最適な画像サイズがあるんです




Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




Twitterの画像投稿で最適なサイズは Pcやスマホでの投稿サイズは異なる アプリやwebの疑問に答えるメディア



Twitter 縦に細長い画像を拡大して見る方法




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




Snsの特徴と最適な画像サイズを知ろう Twitter編 Cspark For Studens




パワポでtwitter縦長サムネ用のスライドに設定する方法 Ppdtp




Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ




Twitter 漫画 載せる サイズ 美しい芸術




21年最新 Twitterが縦長サムネ対応 縦長画像の最適な比率を解説 沖縄ホームページ制作 沖縄エヌポンプ




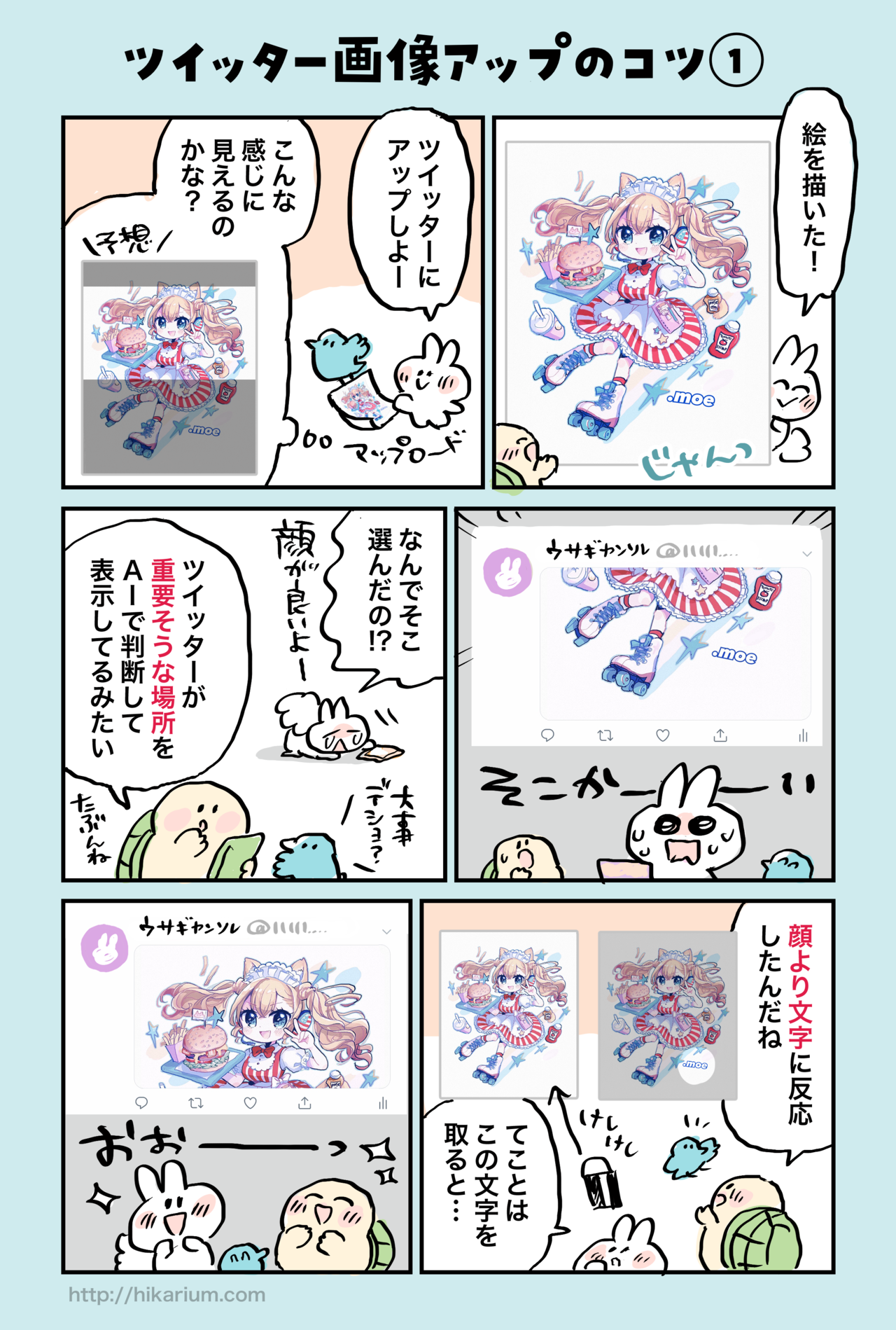
Twitter画像アップのコツ まとめ ヒカリビタミン Note




Twitterに上げる画像のサムネイルが表示させたい位置に表示させられない人へ 今日から



0 件のコメント:
コメントを投稿